Getting to Work with c9
How do you build websites with C9?
A Getting Started Guide
C9 is used by thousands of content creators, marketing managers, designers, and developers of all skill levels because it takes the grind out of creating content.
On this page, you’ll find our best videos and direct links to documentation, theme demos, and example content to help get you started.
Video walkthrough of what C9 Blocks + C9 Blocks Animation can do with the new Twenty Twenty One WordPress Theme
Scroll down for the tour or jump ahead
↓

If you haven’t already, download c9
C9 is a collection of WordPress themes and plugins designed to help clients create web content.
Together, they make the CONTENT CREATION EXPERIENCE IN THE WORDPRESS more intuitive to help tell your stories, promote events, services, or even sell your stuff.
Who needs an entire agency when it’S EMBEDDED IN THE CODE?
C9 block-based Themes
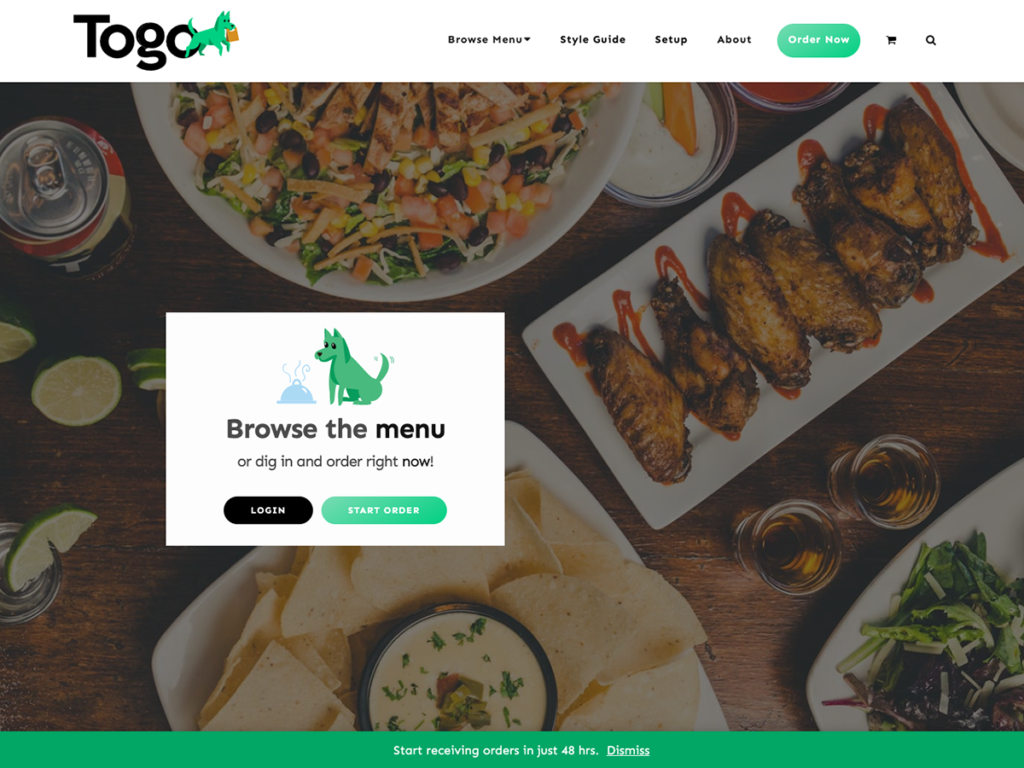
If you’re not a designer or developer, then these themes will give you a great starting point for your WordPress project. The logos, colors, and fonts can all be changed from within the customizer, with specific instructions available from the setup page of any one of our theme demo links below.
For additional customizations, you can use the custom CSS field from inside the customizer, or by using a child theme.
All of our block-based WordPress themes come with block patterns, child themes with specific functionality in the C9 Music + Togo, and they’re all compatible with C9 Admin Dashboard, C9 Blocks, and C9 Blocks Animation.
To get started making your own themes, we suggest reading our C9 Starter Theme customization documentation page. All of the themes below were developed using that page as the starting point!




using c9 blocks
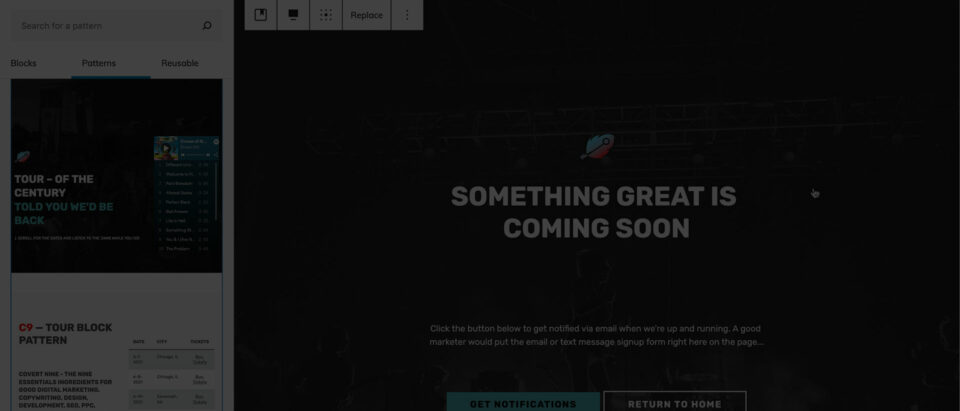
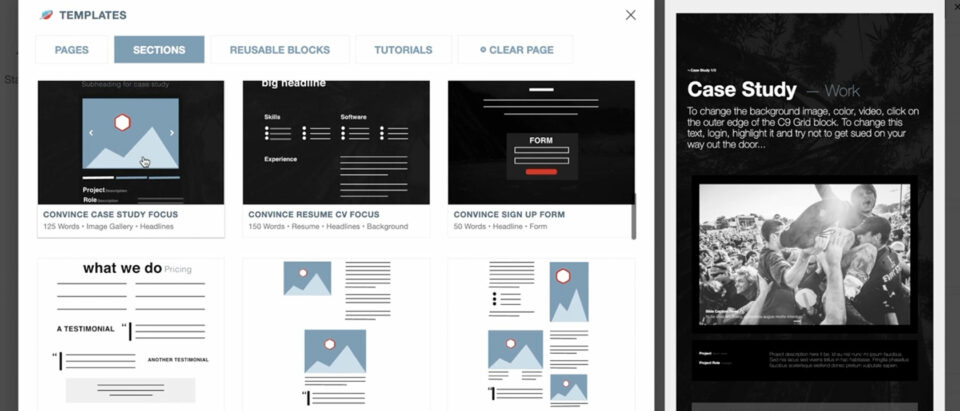
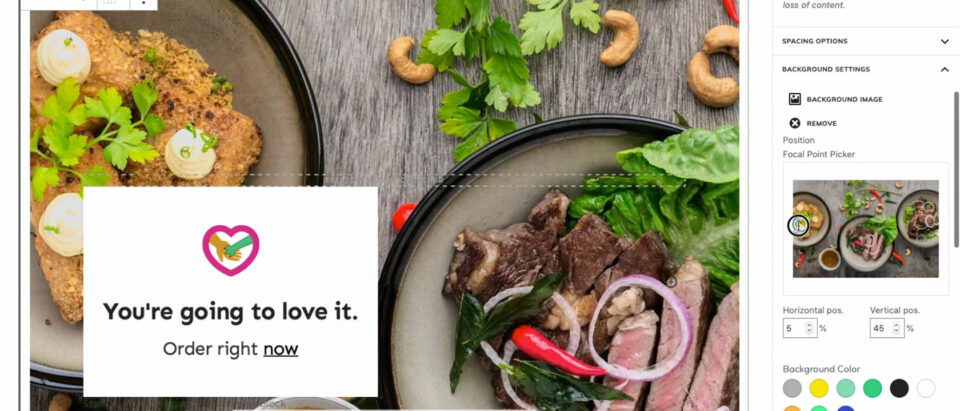
For Beginners: Browse the templates modal to see templates organized by the customers’ journey or by the focus of the page content
Click on the feather icon in the block editor’s upper right-hand corner to access the C9 sidebar. From there, you’ll find buttons for the templates modal with has a library of 50+ page templates, a tab for your Reusable blocks (saved blocks), and a tab for the best C9 related content.
Hover over template icons to preview templates, review your previously saved layouts, or access our tutorials that show how to insert block layouts based on specific objectives.
FOR THE PROS: GET STARTED WITH C9 GRIDS AND BUILDING PAGES FROM SCRATCH with custom block styles to use later with reusable blocks
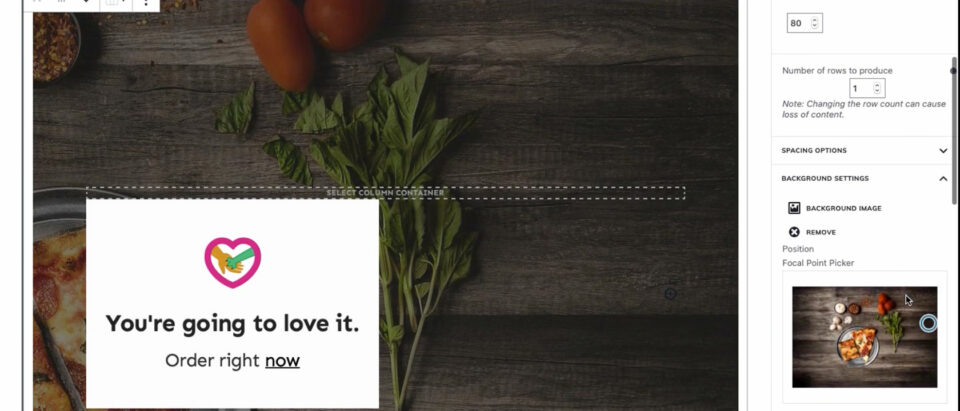
If you’re an experienced designer or WordPress user, we suggest building from scratch using C9 Grid blocks and experimenting with templates for ideas. In the video above, we use a combination of core blocks, C9 Blocks, and templates we pull out of the C9 templates modal.
We’ve found ourselves creating a few large content sections from a blank post or page screen, adding specific styles for unique brand elements, and then saving the block layouts to the Reusable Blocks tab of the C9 templates modal to help create the rest of a site page.
The style guide template is a great place to start if you plan on customizing C9 to use a client’s brand identity.
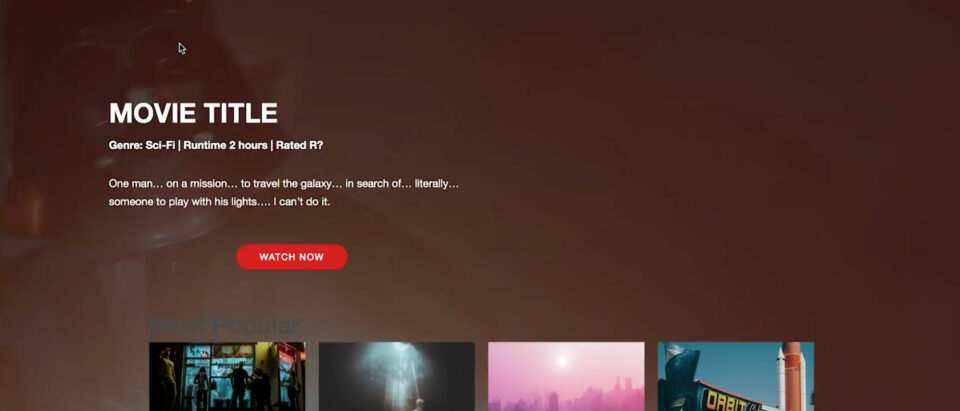
Carousels of sponsor logos, fullscreen page headings with videos in the background, Spotify playlists with track listings, and a multitude of article templates are just a few of the reusable blocks that we’ve found ourselves using over and over again as we build out marketing campaigns or highlight a new podcast episode for our clients.
C9 is meant to take a backseat to the brand–so your logo, colors, typography, and design styles should reflect the client, not COVERT NINE.
We typically start coding with the style guide template that comes with C9 Blocks when developing a custom theme using C9. The style guide shows all of the blocks that make up a brand identity.
Save your work and re-use it later with Reusable Blocks, or use the built-in block patterns from any of the C9 WordPress themes that were sent to you when you signed up for the early access list. There’s a style guide that comes with C9 Blocks, and a core style guide block pattern that comes with every C9 theme like you see above with the C9 Music theme.
Click on the feather icon in the upper right-hand corner of the any block editor window to access the C9 sidebar, which has buttons for each tab of the templates modal, and a tutorials tab filled with recently updated video content showing you the best of C9.
Get on the C9 early access list to get all the plugins + themes and further c9 demos
Bring your page content to life with transition and scroll-based animations from the c9 blocks animation plugin
One thing that separates any old website from a C9 website is the smooth user experience that comes from using subtle animations on elements you want to draw attention to.
We recently launched the C9 Blocks Animation plugin to help with exactly that, and it’s free if you sign up for the early access list.
ScrollTrigger-based animations, in addition to transitions, make for a fun interactive animation effect that animate as a user scrolls on just about any core WordPress block or C9 block.
C9 Blocks Animation uses GreenSock JS for animation because it’s the best animation library for 60fps animations with backward compatibility for older browsers, and it even works on mobile!
Learn how to use C9
build from scratch, or start with our professionally-designed templates
The videos and articles below show you specific aspects of editing with blocks, as well as full timelapse videos that show the entire process from start a blank page editor screen to a finished design. The videos are available from the TUTORIALS tab from the C9 templates modal right there in your WordPress admin.

Wait a minute; you’re not on the list? Get on the C9 early access list to get all the plugins + themes for free.