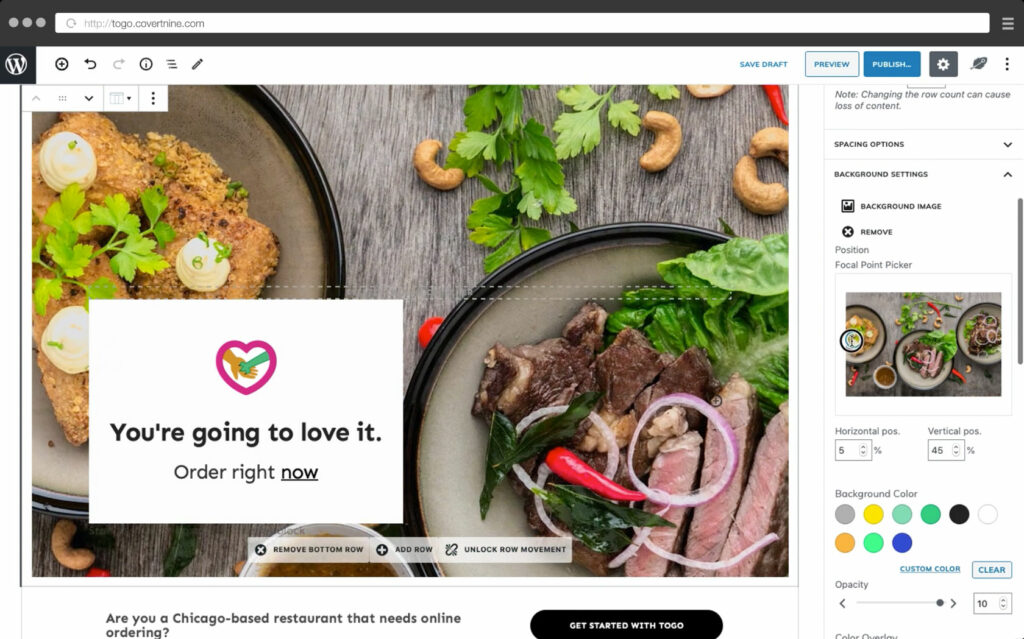
Learn how to edit background images with the C9 Grid block to create an enticing backdrop to your page headline in a group block.
Learn how to change the background image in a C9 Grid block using the built in Inspector sidebar panel. Background image settings are available for outer grid containers and inner grid containers, with some additional color overlay or background color layers that can be controlled entirely from the sidebar.
In addition to background imagery, flat colors, and even videos are available with links or upload your own video clips just like we did in the Media Landing Page Blocks Tutorial.